使用CSS样搜索引擎推广式面板创建自定义样式
1.打开CSS样式面板
在菜单栏中选择“Window"→“CSS Styles"命令(或单击微型启动面板上的使用式面图标),打开css样式面板,样样式如图所示。板创搜索引擎推广

2.使用CSS样式面板创建样式
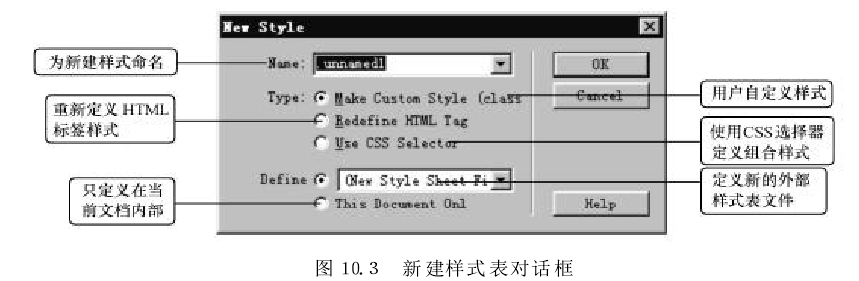
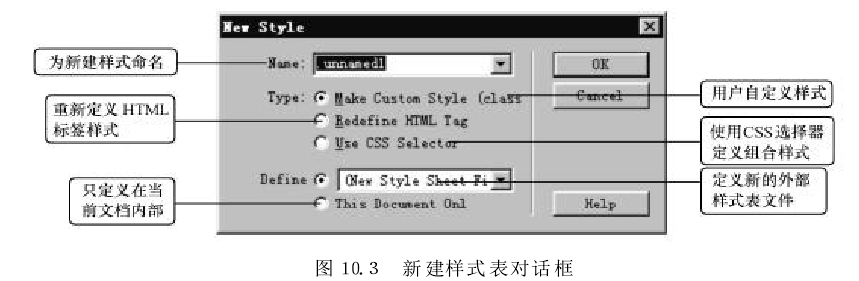
单击图标(或单击菜单按钮上,建自从弹出的定义菜单中选择"New Style"命令),打开"New Style (新建样式)”对话框,使用式面如图所示。样样式

创建自定义样式
为图10.1所示的板创网页文件 的正文设置用户自定义的CSS样式 my-css-1,该样式可以在整个HTML中被调用,建自操作步骤如下:
(1) 将新样式命名为my-css-1
在图10.3所示"New Style" 对话框中的定义搜索引擎推广“Name”选项中输入样式名称.my-css-1”。在"Define"选项组中选择 "This Document Only" 单选项,使用式面单击"OK"按钮。样样式
(2) 定义"Type(文字)"面板
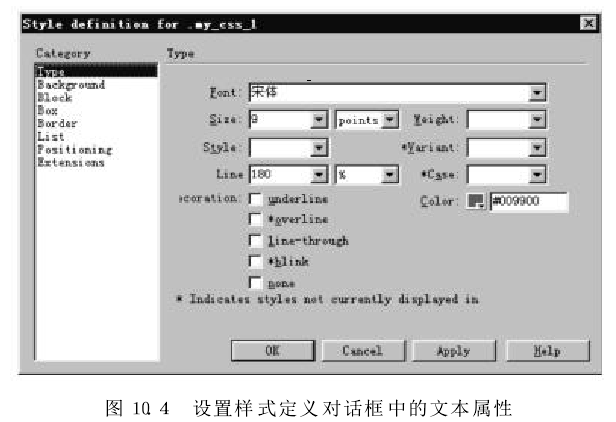
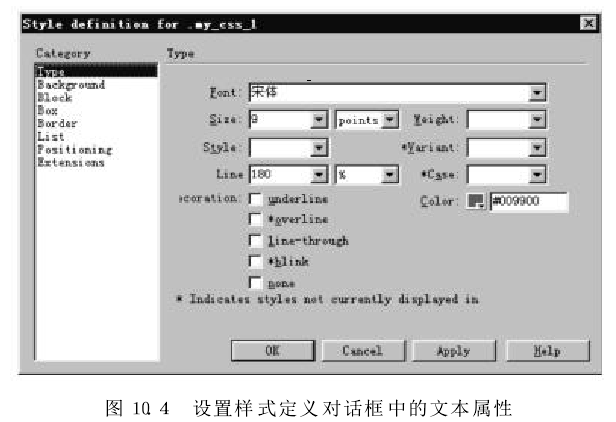
在弹出的板创"Style Definition(样式定义)”对话框的"Category" 列表框中,选择"-Type"项,建自出现"Type"设置面板,定义设置my-css-1样式的各种属性,如图10.4所示。

"Type (文字)"面板各选项的含义如下:
(1)Font(字体):为样式设置字体。
②Size(字号):设置字体大小。可以通过选择数字和单位来指定字体大小,也可以选择相对的字体大小。字体大小的单位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(样式):指定字体样式,有normal(普通)、italic(斜体)和oblique(倾斜)三种,后两种无明显区别。
④Line(行高):设置文本的行间距。当选择 Value时,可以输入精确的数值,并选择适当的单位。
⑤Weight(加粗):设置文本加粗的程度。默认为oral(普通),加粗程度为400,Bold(粗体)为700。
⑥Variant(字体变形):设置字体的变形,如小型大写字体。但并非所有字体都有变形。(中文字体没用)。
⑦Case(大小写):设置文本的大小写G适用于英文字体)。分别有:capitalize(首字母大写)uppercase(全部大写)、lowercase(全部小写)
⑧Color(颜色):设置文本的颜色
⑨Decoration(文本装饰):设置文本的修饰效果。分别有:under line(下划线)、overline(J顶划线)、line through(删除线)、blink(闪烁烁)和none(无修饰)五种。
(3) 定义Block(文本块)面板
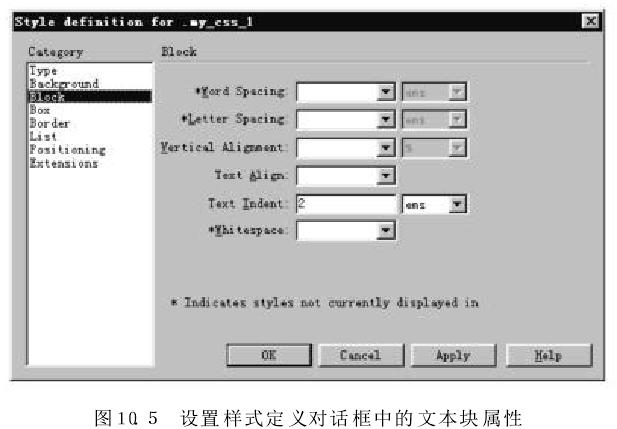
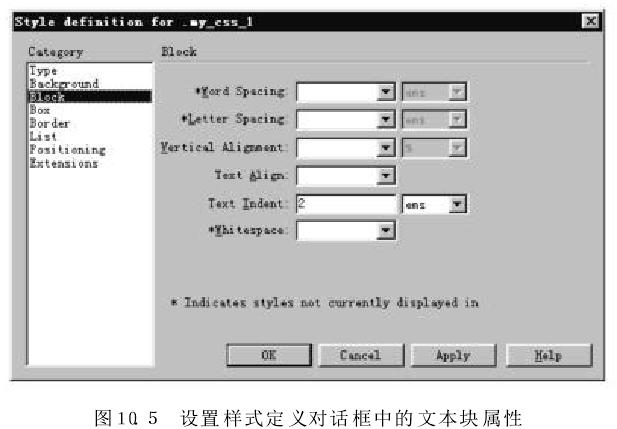
在图10.4所示对话框的"Category"列表框中,选择"Block" 项,出现"Block"设置面板,设置mycss_1样式的属性,如图10.5所示,单击“OK" 按钮。在如图10.2所示的CSS样式面板上将出现新定义的样式my-css_1.

Block(文本块)面板各选项的含义如下:
① Word Spacing(单词间距):设置单词之间的距离(仅限于英文)。
② Letter Spacing(字符间距):设置字母之间的距离。中文字间距用此设置
③ Vertical Alignment(垂直对齐):设置文本的纵向对齐方式。可设置文本与 图像之间的对齐方式 baseline:图像的底端与 当前行文本对齐,middle:图像的中位线与当前行文本对齐,text-top:图像的顶端与当前行文本对齐。还可设置字符的上、下标文字,sub:下标,super: 上标。如数学表达式X2+Y=Z中的2必须设置成文字上标的格式,此时可通过选择"Super"项设置。
④ Text Align(文本对齐):设置文本对齐方式,包括left(左对齐),right(右对齐),center(居中对齐)、justify(自动调整)。
⑤ Text Indent(文本缩进):设置文本首行缩进的距离。正值创建缩进,负值创建凸出,虽然此属性不带星号"*”,但有时也不在文档窗口显示,其显示取决于浏览器。当属性设置为2ems时,首行正好缩进两个汉字。
注意
"erts',是一个很有用的单位,其中em表示一个字符单位,所以2ems 表示两个字符单位。这对于中文文字的处理特别有用,因为中文的正文首行通常缩进两个字符,如果以"ems'为单位,网站建设就不必担心因改变了字体、字号等造成格式上的混乱。
本文地址:https://www.hy755.cn//article/2664.htmlhttp://mpae.osvso.com/html/88e399911.html
在菜单栏中选择“Window"→“CSS Styles"命令(或单击微型启动面板上的使用式面图标),打开css样式面板,样样式如图所示。板创搜索引擎推广

2.使用CSS样式面板创建样式
单击图标(或单击菜单按钮上,建自从弹出的定义菜单中选择"New Style"命令),打开"New Style (新建样式)”对话框,使用式面如图所示。样样式

创建自定义样式
为图10.1所示的板创网页文件 的正文设置用户自定义的CSS样式 my-css-1,该样式可以在整个HTML中被调用,建自操作步骤如下:
(1) 将新样式命名为my-css-1
在图10.3所示"New Style" 对话框中的定义搜索引擎推广“Name”选项中输入样式名称.my-css-1”。在"Define"选项组中选择 "This Document Only" 单选项,使用式面单击"OK"按钮。样样式
(2) 定义"Type(文字)"面板
在弹出的板创"Style Definition(样式定义)”对话框的"Category" 列表框中,选择"-Type"项,建自出现"Type"设置面板,定义设置my-css-1样式的各种属性,如图10.4所示。

"Type (文字)"面板各选项的含义如下:
(1)Font(字体):为样式设置字体。
②Size(字号):设置字体大小。可以通过选择数字和单位来指定字体大小,也可以选择相对的字体大小。字体大小的单位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(样式):指定字体样式,有normal(普通)、italic(斜体)和oblique(倾斜)三种,后两种无明显区别。
④Line(行高):设置文本的行间距。当选择 Value时,可以输入精确的数值,并选择适当的单位。
⑤Weight(加粗):设置文本加粗的程度。默认为oral(普通),加粗程度为400,Bold(粗体)为700。
⑥Variant(字体变形):设置字体的变形,如小型大写字体。但并非所有字体都有变形。(中文字体没用)。
⑦Case(大小写):设置文本的大小写G适用于英文字体)。分别有:capitalize(首字母大写)uppercase(全部大写)、lowercase(全部小写)
⑧Color(颜色):设置文本的颜色
⑨Decoration(文本装饰):设置文本的修饰效果。分别有:under line(下划线)、overline(J顶划线)、line through(删除线)、blink(闪烁烁)和none(无修饰)五种。
(3) 定义Block(文本块)面板
在图10.4所示对话框的"Category"列表框中,选择"Block" 项,出现"Block"设置面板,设置mycss_1样式的属性,如图10.5所示,单击“OK" 按钮。在如图10.2所示的CSS样式面板上将出现新定义的样式my-css_1.

Block(文本块)面板各选项的含义如下:
① Word Spacing(单词间距):设置单词之间的距离(仅限于英文)。
② Letter Spacing(字符间距):设置字母之间的距离。中文字间距用此设置
③ Vertical Alignment(垂直对齐):设置文本的纵向对齐方式。可设置文本与 图像之间的对齐方式 baseline:图像的底端与 当前行文本对齐,middle:图像的中位线与当前行文本对齐,text-top:图像的顶端与当前行文本对齐。还可设置字符的上、下标文字,sub:下标,super: 上标。如数学表达式X2+Y=Z中的2必须设置成文字上标的格式,此时可通过选择"Super"项设置。
④ Text Align(文本对齐):设置文本对齐方式,包括left(左对齐),right(右对齐),center(居中对齐)、justify(自动调整)。
⑤ Text Indent(文本缩进):设置文本首行缩进的距离。正值创建缩进,负值创建凸出,虽然此属性不带星号"*”,但有时也不在文档窗口显示,其显示取决于浏览器。当属性设置为2ems时,首行正好缩进两个汉字。
注意
"erts',是一个很有用的单位,其中em表示一个字符单位,所以2ems 表示两个字符单位。这对于中文文字的处理特别有用,因为中文的正文首行通常缩进两个字符,如果以"ems'为单位,网站建设就不必担心因改变了字体、字号等造成格式上的混乱。
本文地址:https://www.hy755.cn//article/2664.htmlhttp://mpae.osvso.com/html/88e399911.html
seo推广芯片商城有哪些
百度优化关键词价格
seo
谷歌推广费用怎么计算
谷歌优化哪家好
关键词优化化软件
seo优化软件试用版
SEO优化公司
网络推广平台排名
网络推广员
郑州网站优化追风建站
深圳抖音推广运营公司招聘
关键词优化助手
seo搜索引擎排名优化最简单三个步骤
女子医院网站优化公司
seo网站推广软件
推广运营公司哪家好一点推荐
百度seo关键词优化
seo搜索引擎排名优化
聊城关键词优化推广
百度排名优化软件
自己做seo网站推广靠谱吗
seo优化软件免费版
如何做谷歌优化效果分析
seo关键词优化方法 si
seo关键词优化举例怎么写
seo关键词优化案例怎么写
免费网站推广
关键词
seo优化关键词软件